Ragic 有非常实用的站点内嵌功能,你可以将表单嵌入你的站点或是传送链接给其他人取用。如果在嵌入的表单中提交数据便会被保存在数据库里;或是让你的客户透过内嵌页面使用你的数据,甚至浏览整个数据库。
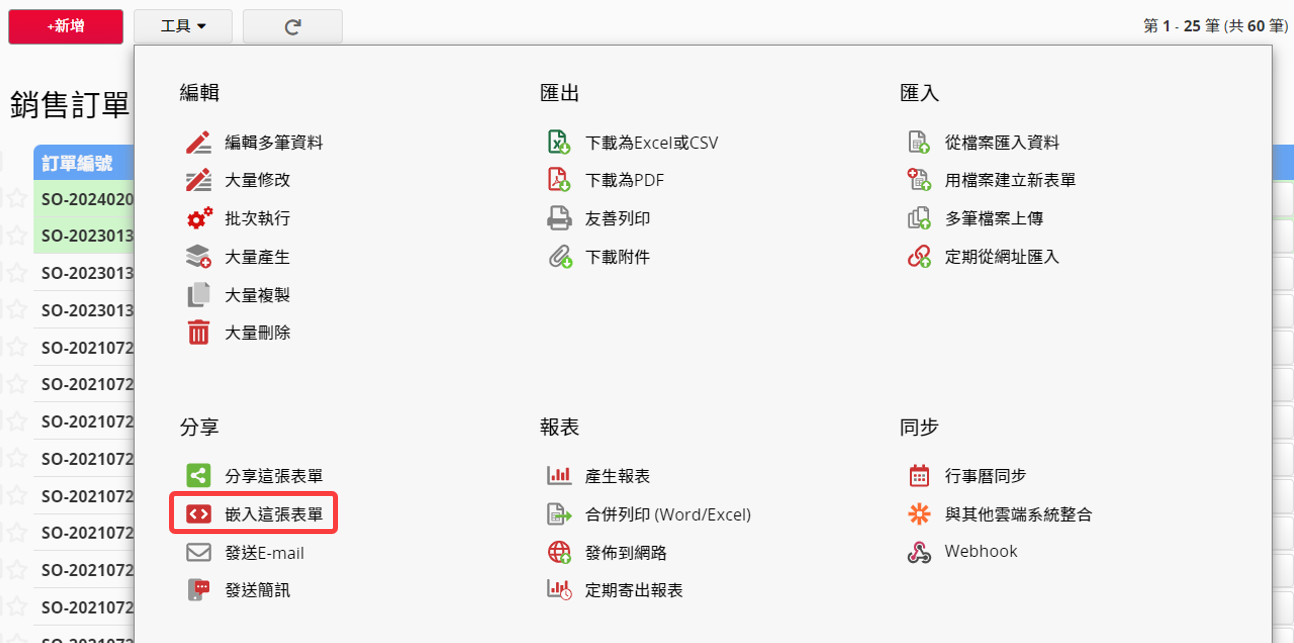
到想要内嵌的表单中,点选工具的嵌入这张表单。

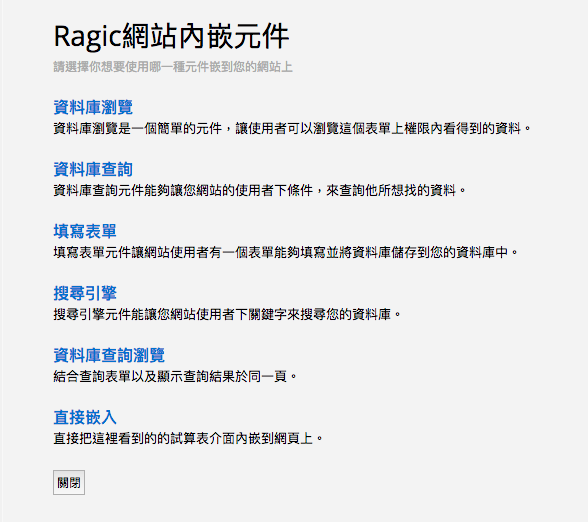
你可以选择以下六种的站点内嵌形式。

不同的内嵌形式会有各自的设置接口。

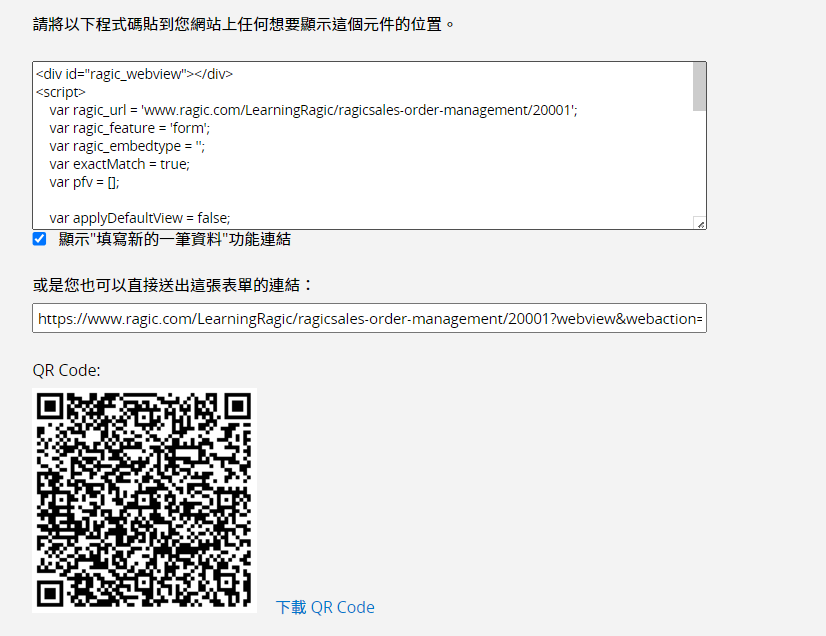
设置完成后,会提供一段 HTML 源代码,可以贴在想要嵌入的站点内;也可以直接透过链接使用;或是扫描 QR Code。

另外也支持内嵌 WordPress 喔!
你可以根据需求来决定要使用哪种站点内嵌元件,下表是各种类的简介:
| 元件名称 | 功能 |
|---|---|
| 1. 数据库浏览 | 让站点用户可以浏览表单中有权限看到的数据。 |
| 2. 数据库查询 | 让站点用户根据字段下筛选条件来查询数据。 |
| 3. 数据库查询浏览 | 让站点用户根据字段下筛选条件并在同一个画面上浏览结果。 |
| 4. 填写表单 | 让站点用户能够填写在线表单并将送出的数据保存到数据库。 |
| 5. 搜索发动机 | 让站点用户透过关键字搜索数据库里的数据。 |
| 6. 直接嵌入 | 直接把表单接口内嵌到网页。 |
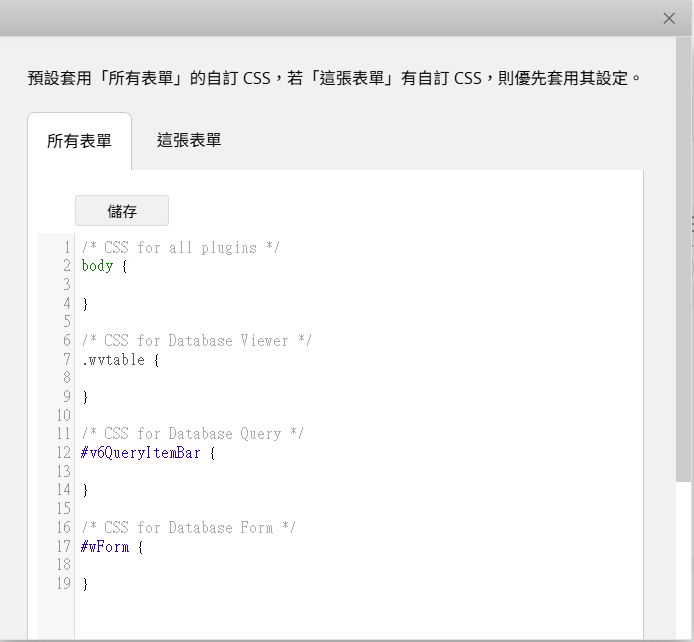
在选定嵌入方式后,你也可以增加自订 CSS 并选择要针对“所有表单”或是“这张表单”的内嵌功能做修改。

注意:默认套用“所有表单”的自订 CSS,若“这张表单”有自订 CSS,则优先套用其设置。
数据库浏览让站点用户可以浏览表单内所有他有访问权限的数据,有需要的话也可以将整个数据库设为公开。

用户也可以在页面中点选数据,进一步查看详细内容,就如同在列表页与表单页一样。


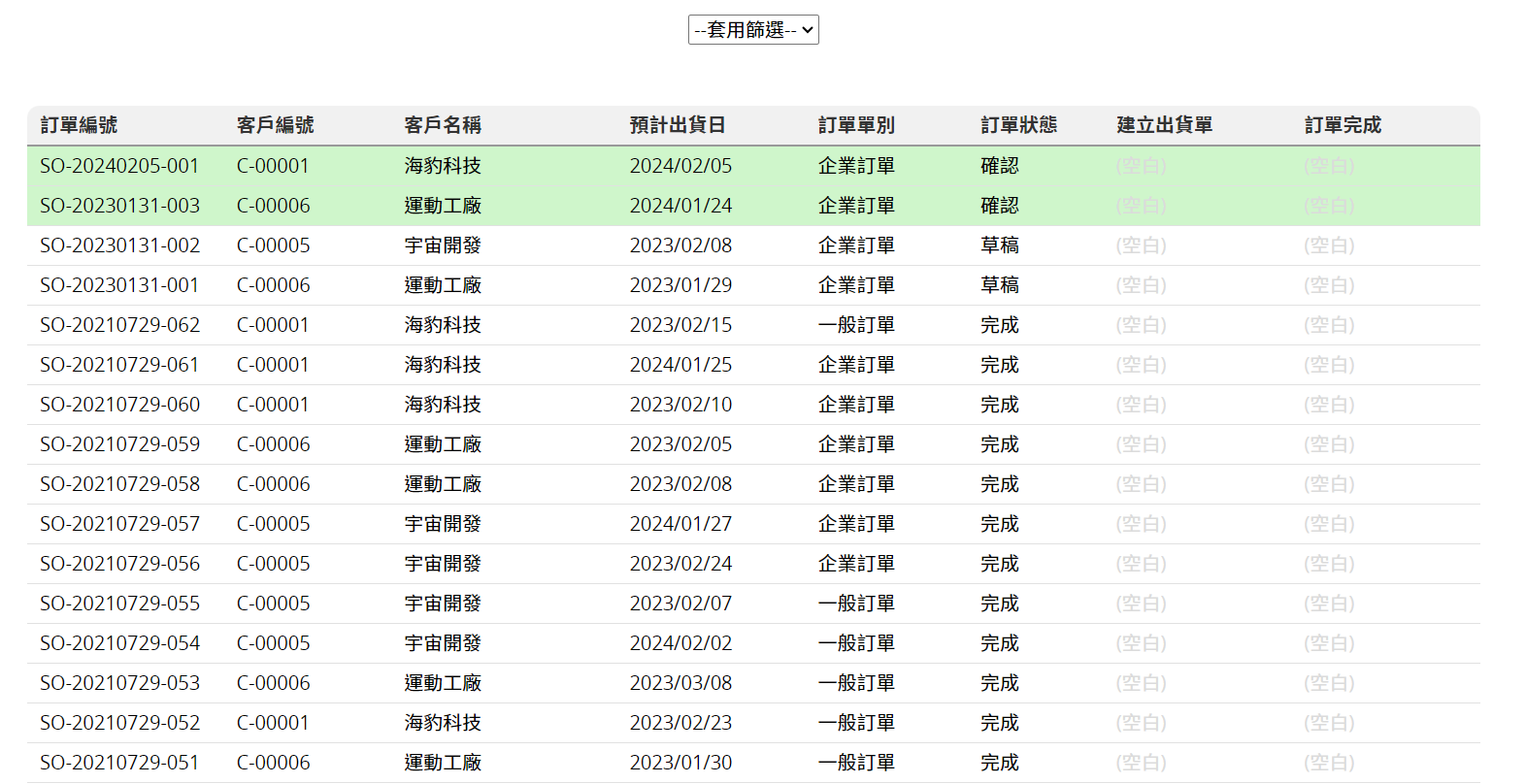
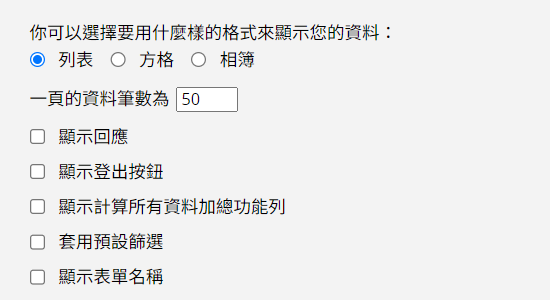
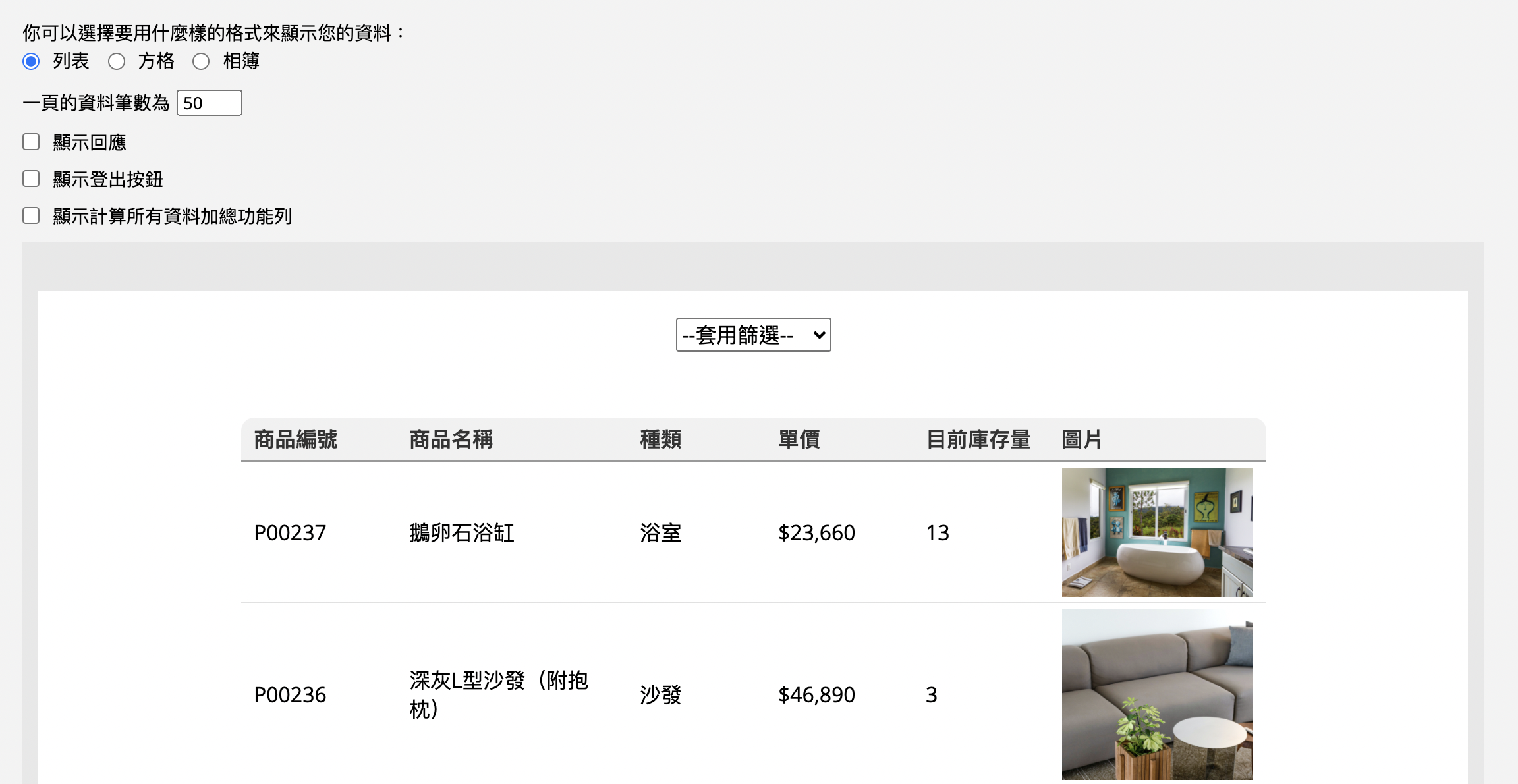
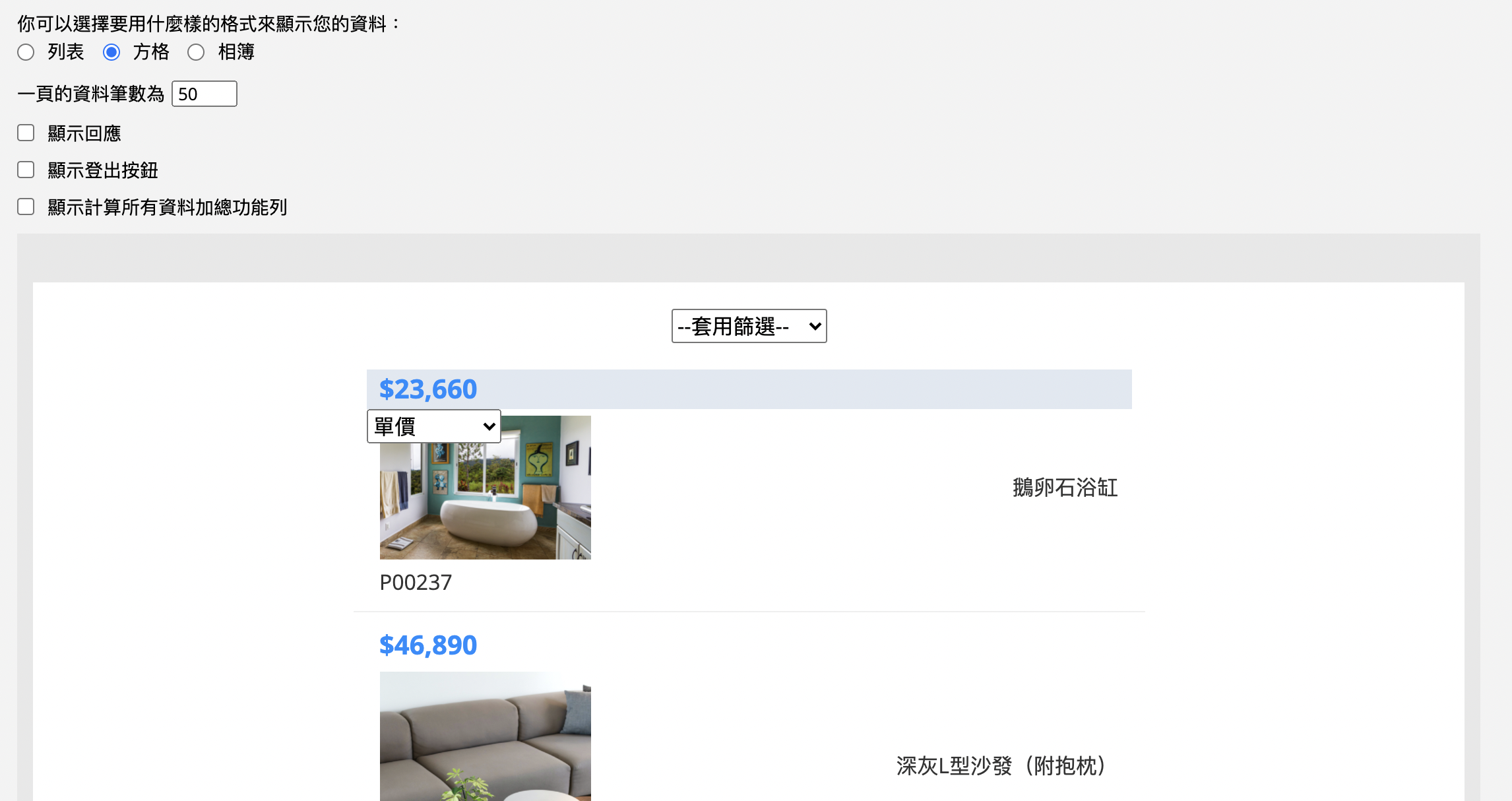
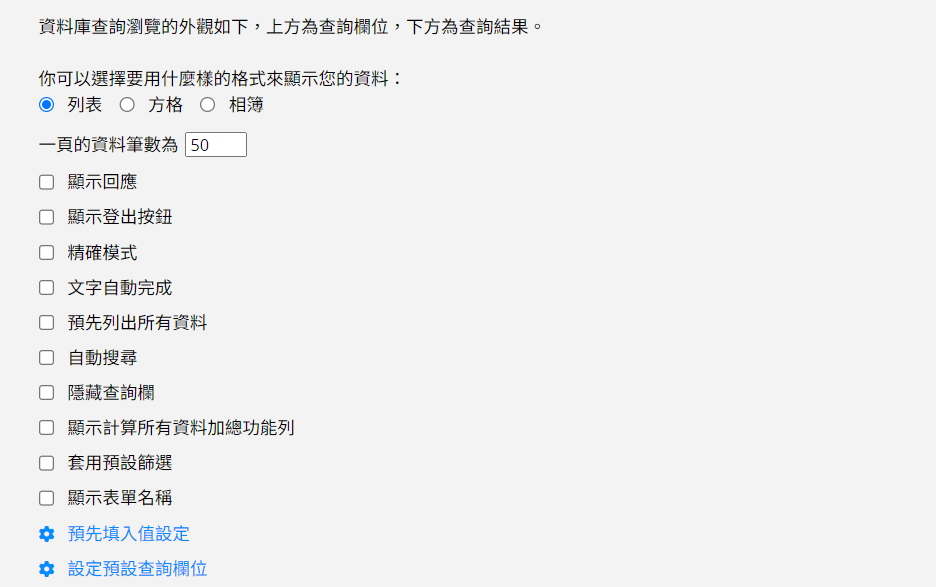
格式有三种可以选择:
列表:数据会以类似列表页的形式呈现。

方格:数据会根据你所选择的字段以一列一列的方式呈现。而将鼠标移到字上,就可以看到该段字是从哪个字段抓来的。您可以用下方出现的下拉菜单,变更这段字对应到的数据库字段。

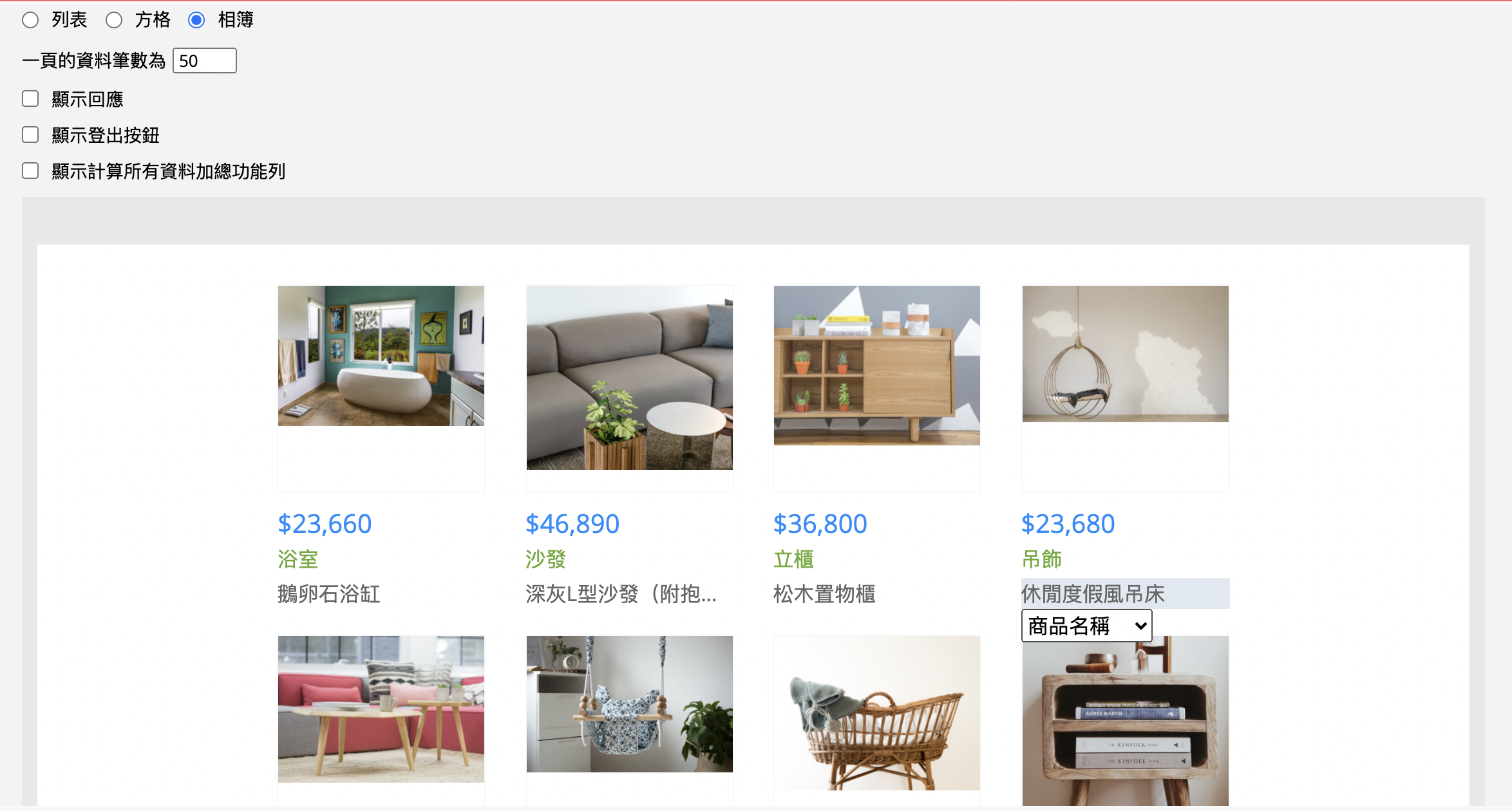
相册:以图片为主的呈现方式。图片会以缩略图的方式呈现,相关的字段也会呈现在那一格中。相册格式跟方格一样,只要将鼠标移到字上,就可以变更这段字对应到的数据库字段。

| 设置 | 说明 |
|---|---|
| 一页的数据笔数为 | 设置一页显示的数据笔数。 |
| 显示响应 | 是否显示数据中的响应。 |
| 显示注销单击钮 | 是否显示注销单击钮。 |
| 显示计算所有数据加总功能列 | 是否显示数据加总功能列。 |
| 套用默认筛选 | 是否套用该表单的默认筛选。 |
| 显示表单名称 | 是否在内嵌页面上方显示表单名称。 |
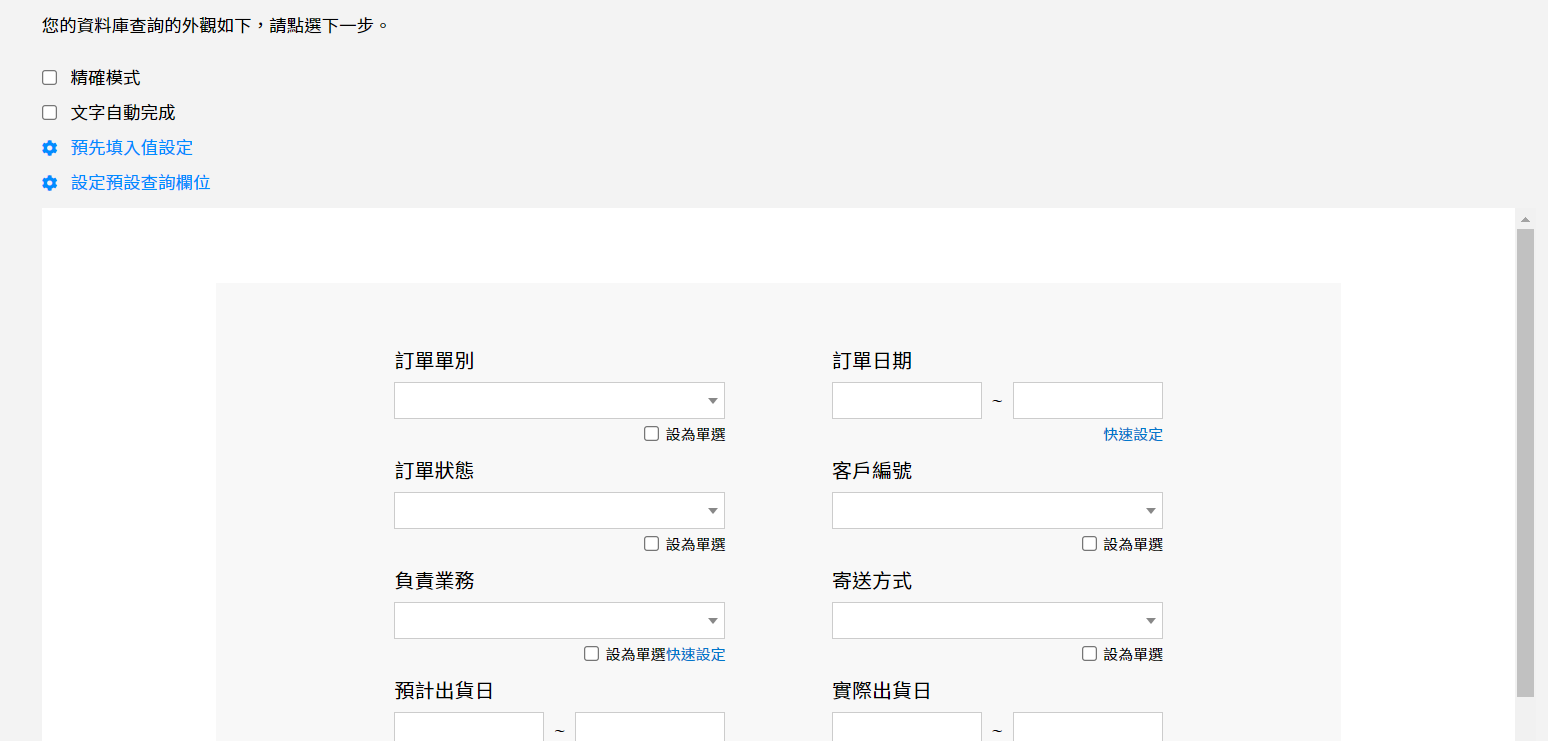
数据库查询让站点用户可以根据你所设置的字段条件来查询数据,有需要也可以启用精确模式或字自动完成。

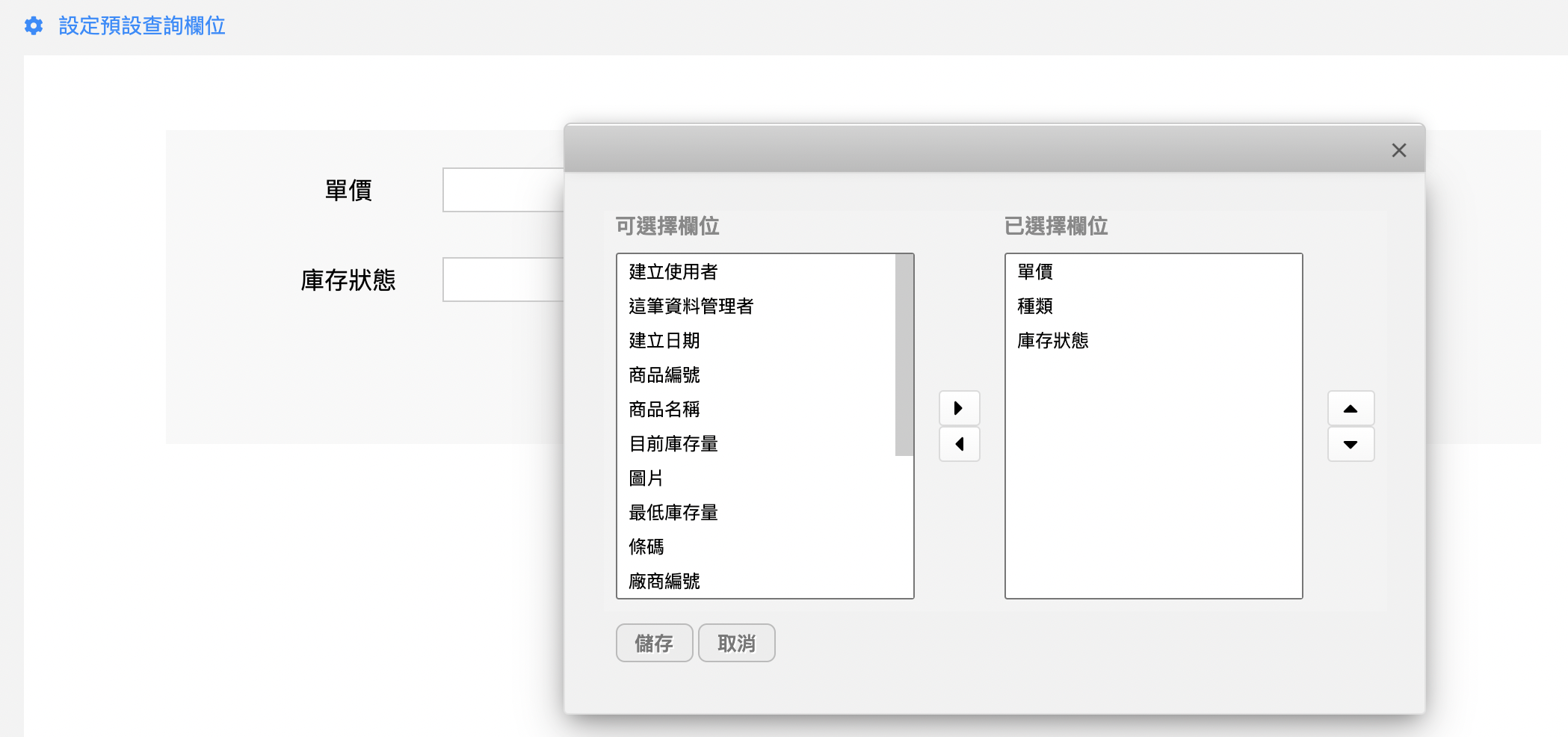
点击设置默认查询字段来修改要呈现哪些可供查询的字段及顺序。

查询字段的输入型态会跟表单页设置一样。例如:表单页的选项字段,在查询页面中也会跑出下拉式清单让你选择。送出查询条件后,符合的数据会根据你设置的浏览格式呈现,而查询者也能够点选数据来观看更详细内容。

| 设置 | 说明 |
|---|---|
| 精确模式 | 让你在表单没有开权限给 EVERYONE 群组时,用户在输入完整比对条件的情况下还是可以找寻到数据,详细说明及案例可以参阅这篇文档。 |
| 字自动完成 | 是否启用输入搜索条件时字自动完成。 |
| 显示表单名称 | 是否在内嵌页面上方显示表单名称。 |
| 预先填入值设置 | 请参阅此段落说明。 |
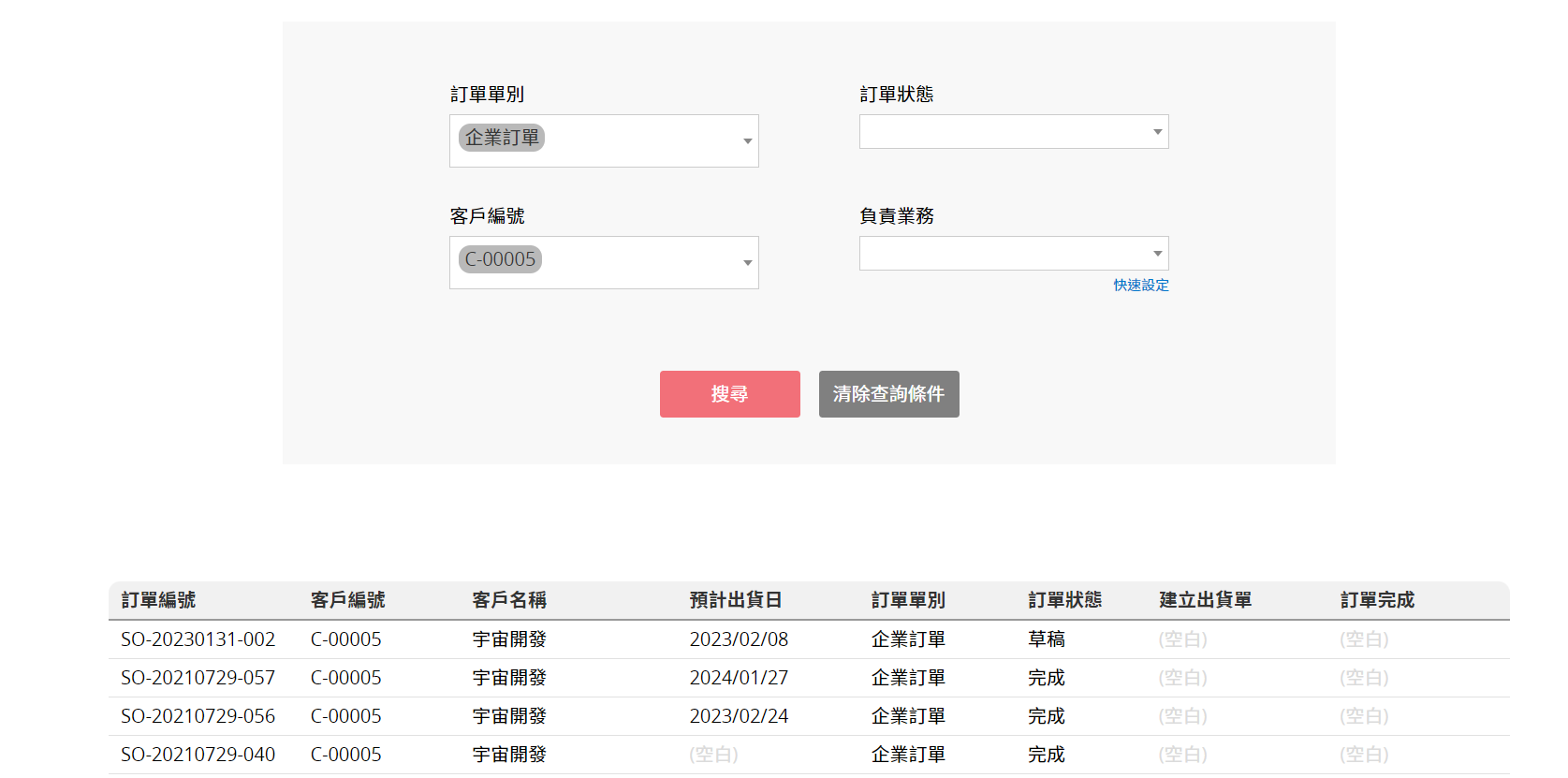
此内嵌工具其实是数据库查询加上数据库浏览,有别于数据库查询,查询后会进入搜索结果的画面。数据库查询浏览则是会显示在同一画面中,上方根据输入条件查询后,下方直接显示搜索的结果。


| 设置 | 说明 |
|---|---|
| 浏览格式 | 详细说明请参阅此段落。 |
| 一页的数据笔数为 | 设置一页显示的数据笔数。 |
| 显示响应 | 是否显示数据中的响应。 |
| 显示注销单击钮 | 是否显示注销单击钮。 |
| 精确模式 | 详细说明请参阅此段落。 |
| 字自动完成 | 是否启用输入搜索条件时字自动完成。 |
| 预先列出所有数据 | 尚未送出查询时,是否直接先列出所有有权限看到的数据。 |
| 自动搜索 | 启用后,输入条件会直接搜索,省略手动单击搜索的步骤。 |
| 隐藏查询栏 | 是否隐藏上方的查询栏。 |
| 显示计算所有数据加总功能列 | 是否显示数据加总功能列。 |
| 套用默认筛选 | 是否套用该表单的默认筛选。 |
| 显示表单名称 | 是否在内嵌页面上方显示表单名称。 |
| 预先填入值设置 | 请参阅此段落说明。 |
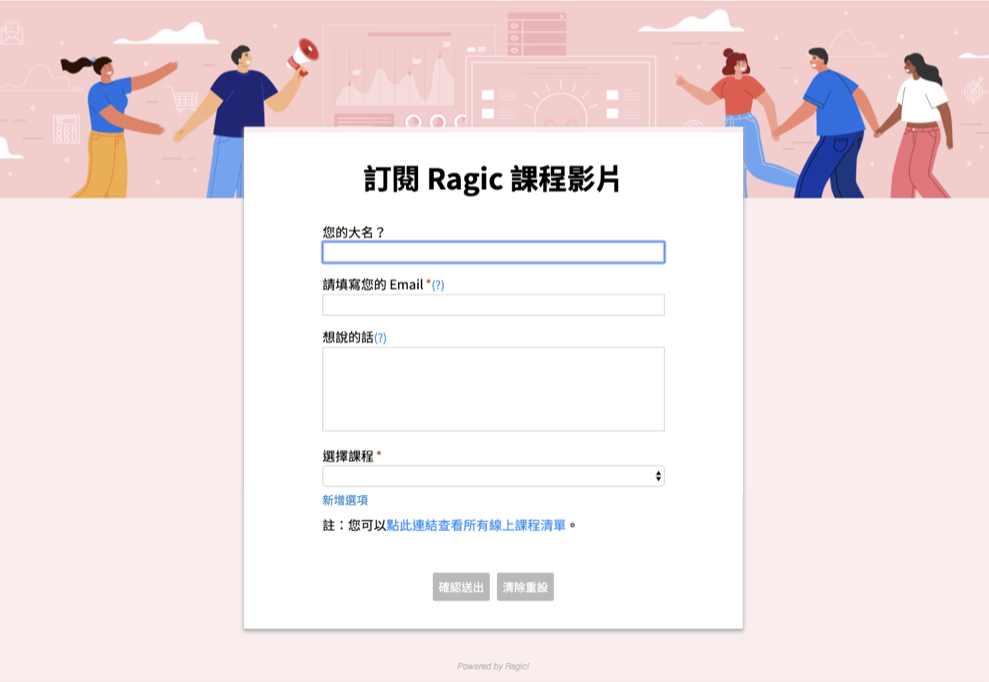
利用这项功能,你可以嵌入表单来让站点用户填写问卷、回报信息。当用户填写完数据并且送出之后,数据就会存进数据库。

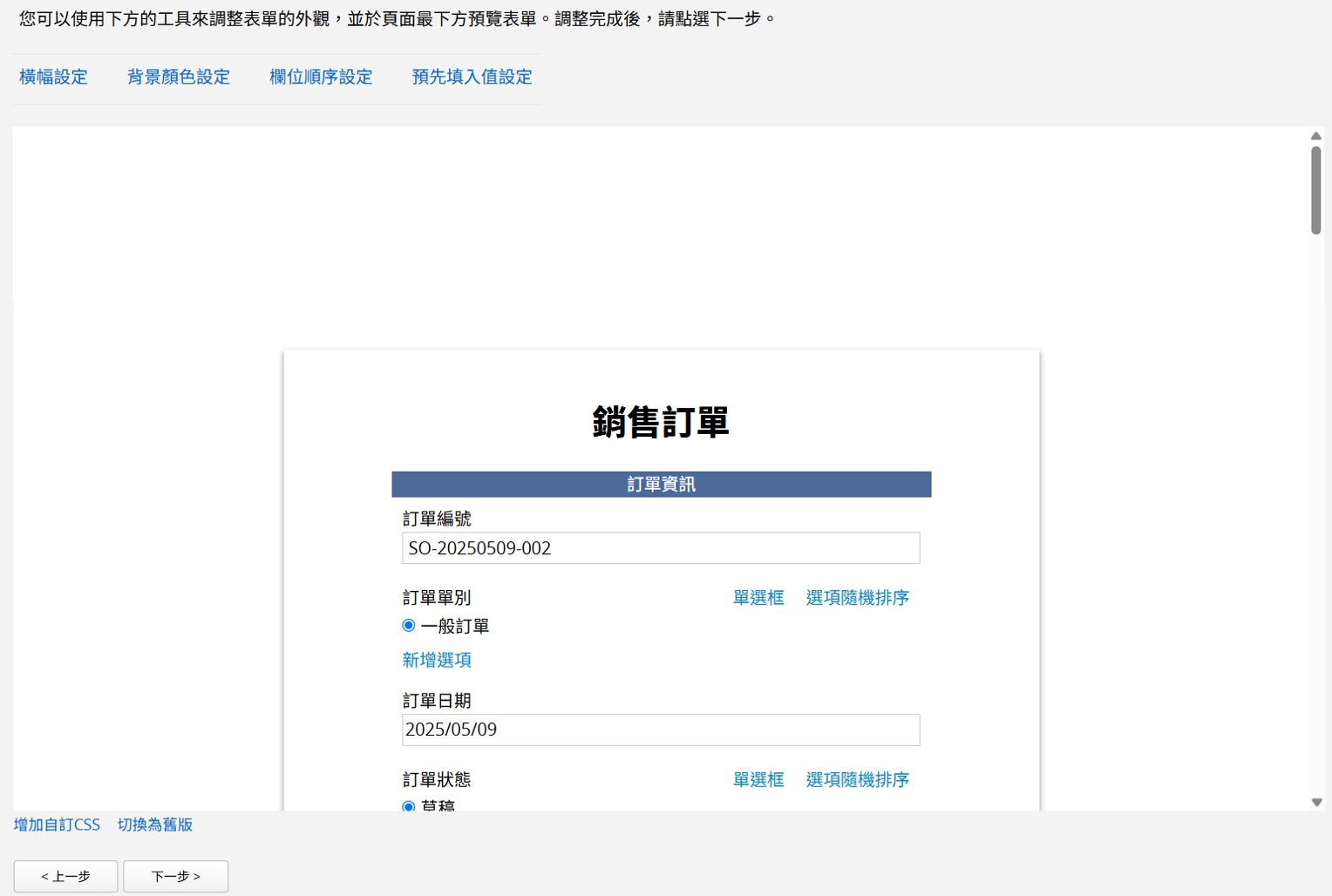
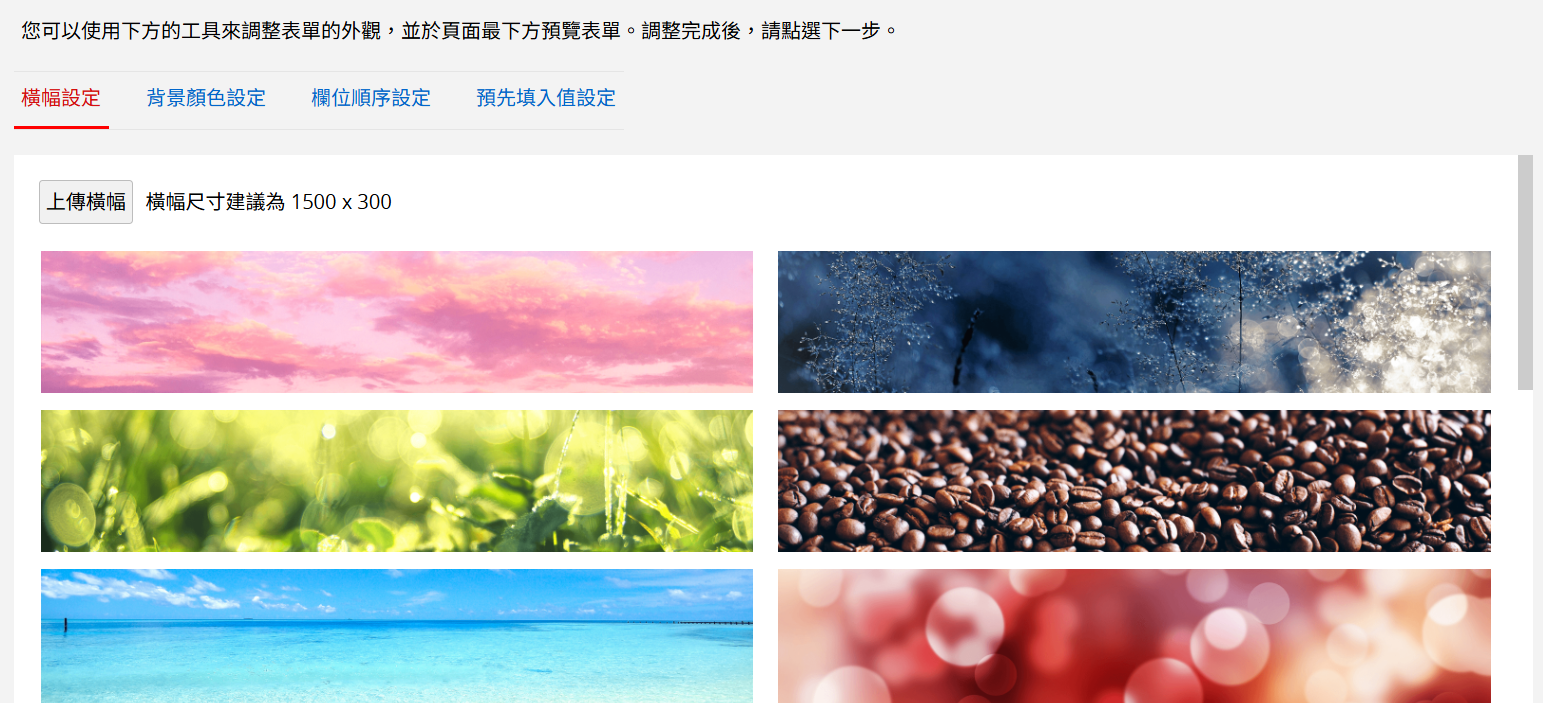
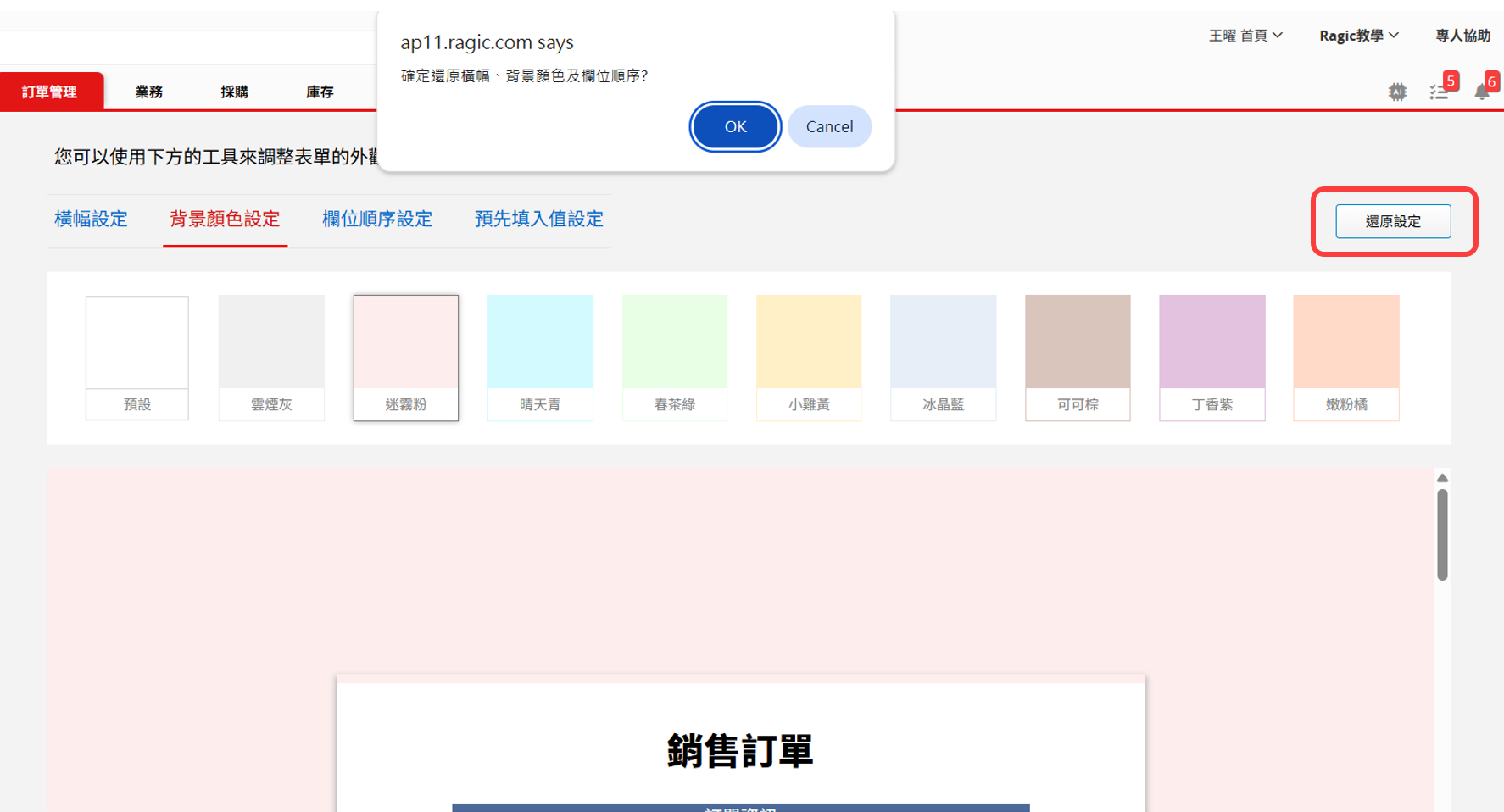
选择填写表单后,系统会让你看到使用此元件时的预览画面。你可以点击最上方的区块,调整内嵌表单的外观,包含:横幅(banner)、主题颜色及字段排列顺序。有特别需要也可以选择切换为旧版,新旧版说明请见此链接。

我们提供设计好的图片直接套用,你也可以点击上载横幅上载计算机里的图檔,建议尺寸为 1500 x 300 。

可以选择表单背景的颜色。

为了在不同设备上都能以用户友善的方式呈现,新版填写表单的内嵌元件和 Ragic app 一样采用单栏排版格式,系统会先依照“由左至右、再由上至下”的逻辑来排列表单中的字段顺序,但有需要的话你也可以在这里手动调整排序。只要点选欲调整的字段,再点击右方的上下箭头,就可以往上或往下移动字段位置,记得点保存设置来保存排序。

若你希望用户在填写表单中特定字段时能够带入默认值,就可以利用这个功能。例如:报名企业内训时,希望相应部门的用户能够快速带入自己的产品别及部门,这时候就能够设置预先填入值范本。
1. 创建范本
点击上方的增加范本。

点击“范本”旁的“铅笔”图符可以修改范本的名称。

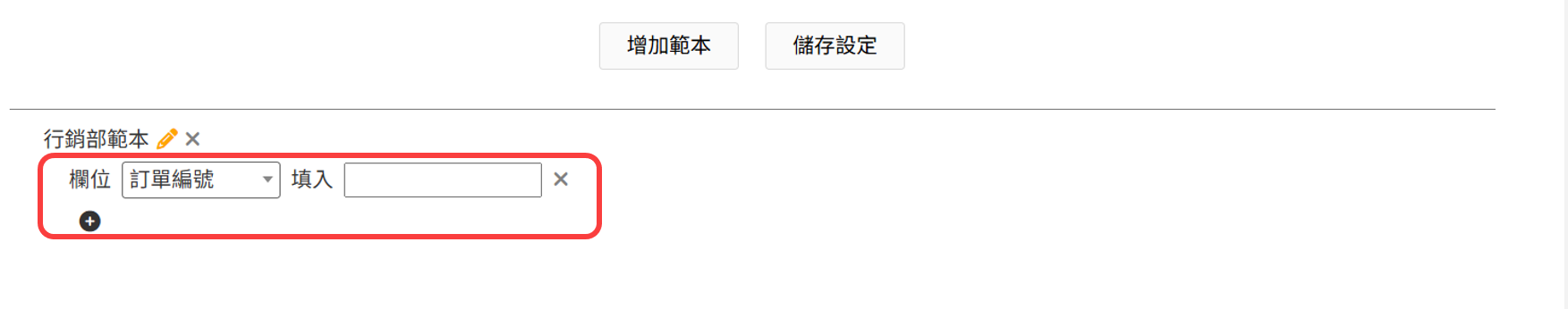
点击下方的“+”就可以设置范本的预先“填入字段及内容”。再次点击“+”就可以选择多个字段。

可以再点击上方的增加范本来设置多个范本给不同用户填写。
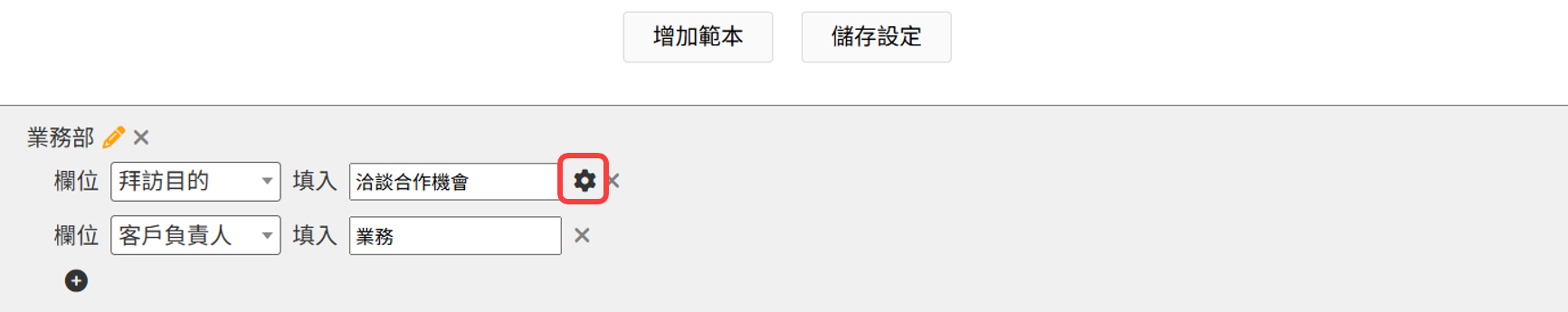
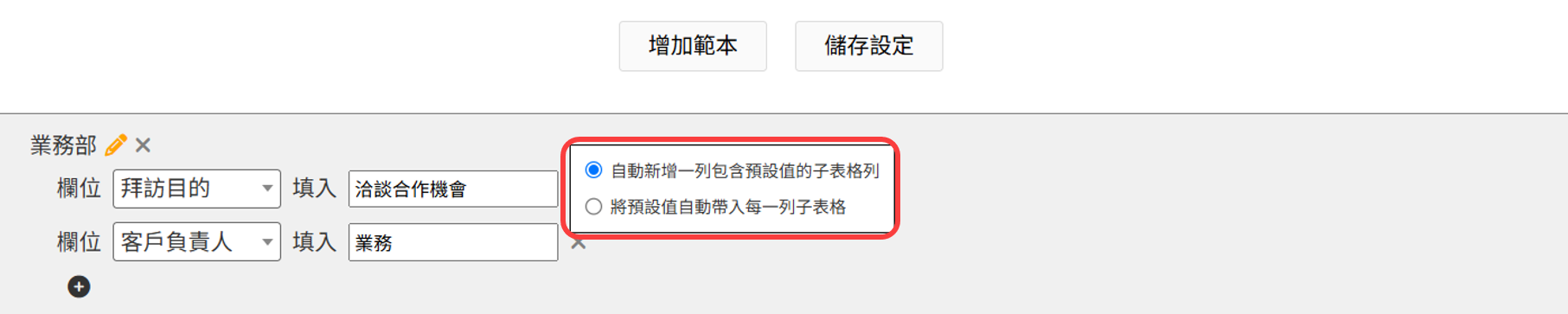
若选择子表格字段时,右侧会出现“齿轮”符号。

点选后便可以针对子表格填入默认值的方式进行设置。选择“自动新增一列包含默认值的子表格列”只有第一列子表格字段会自动带入默认值,选择“将默认值自动带入每一列子表格”则新增的每一列子表格字段都会带入默认值。

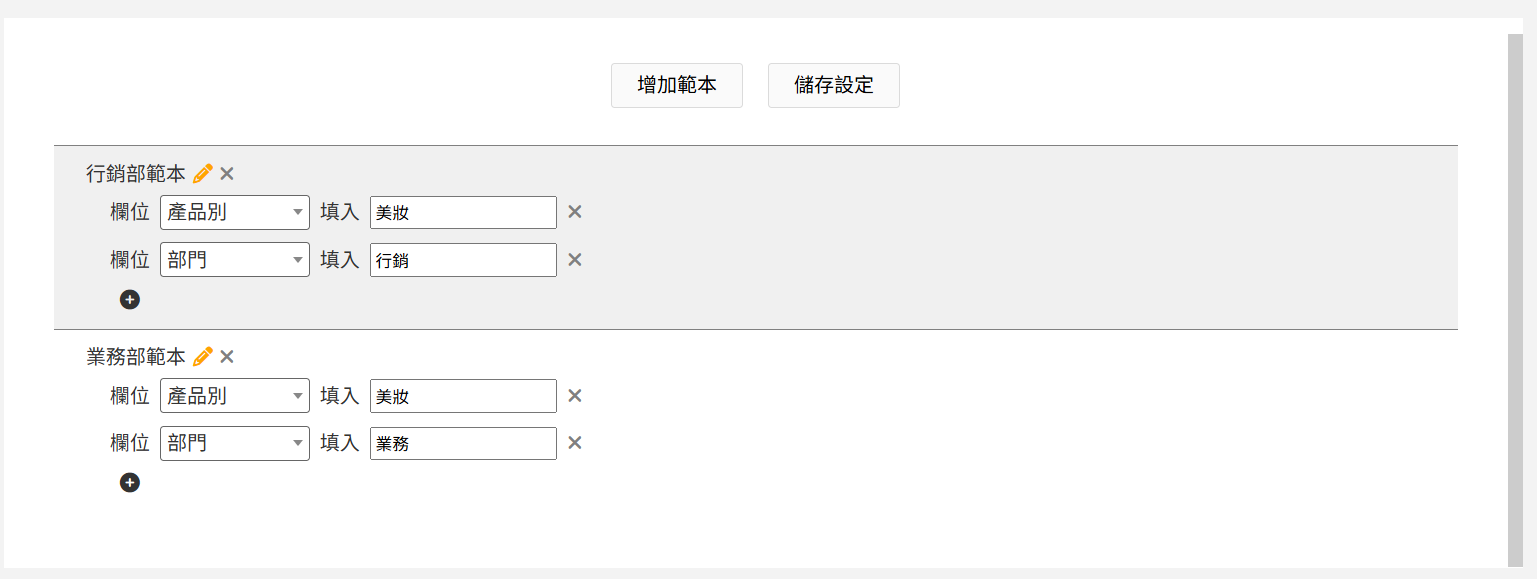
2. 选择范本
点击该表单想要的范本后,该范本的背景会变为灰色,表演示本已被选择。确认选择范本后,再单击保存设置,该范本才会被套用。

就可以将套用行销部范本的内嵌表单链接提供给行销部人员使用,打开表单链接时就会预先带入范本中设置的产品别及部门。

备注:当不需要经常使用,或仅需带入少量字段值或针对单一情境时,也可以直接在表单网址中加上参数来填入默认值。详细说明请参阅这篇文章。
自由输入字段呈现方式
表单的自由输入字段可以设置要“单行字”或是“多行字”呈现,当该字段要填写的内容较多时,就可以设成“多行字”来显示内容。

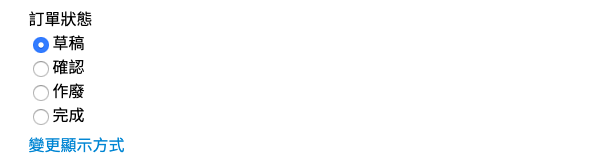
选项字段呈现方式
表单里有从菜单选择字段,且选项少于 5 个的话,除了下拉式菜单,你也可以选择用“选项单击钮”呈现。透过点击预览画面里该字段下方的“变更显示方式”来切换显示方式,如下图。但如果选项大于 5 个;或选项属于子表格字段、连动选项的话,只能以下拉菜单方式呈现。

从其他表单选择除了支持以下拉菜单方式呈现,还可透过变更链接字段选项显示方式选项,切换为链接表单列表页形式。不过要注意链接表单列表页呈现形式,会显示出该链接表单列表页上所有字段。

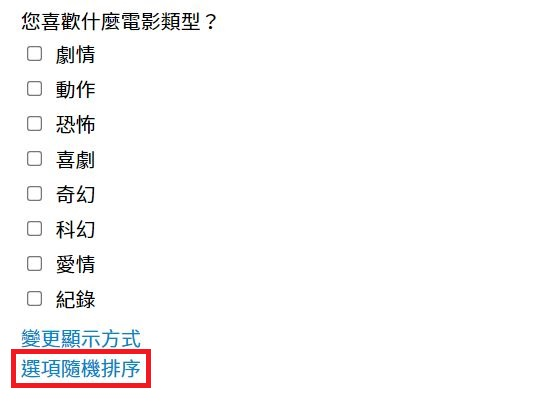
选项字段也可以设置在填答时让“选项随机排序”。

可以点击右上角的还原设置来复位表单。

自订 CSS
在预览画面的左下角,你一样可以透过增加自订 CSS ,进一步修改嵌入样式。

填写完成显示信息
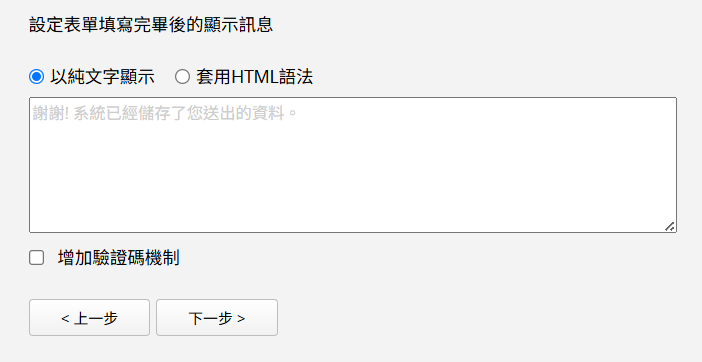
表单填写阶段的预览画面设置完成后,点下一步,可以设置别人填写完表单后,会看到怎样的信息,设置画面如下图。

可以选择以纯字显示或 套用 HTML 句法的形式来呈现这些信息。选择以纯字显示,表单填写完毕后的显示信息就是纯字格式;而如果点选的是套用 HTML 句法,则可以在信息字框中添加 HTML 句法,表单填写完毕后的信息就会呈现出对应的结果,例如超链接。
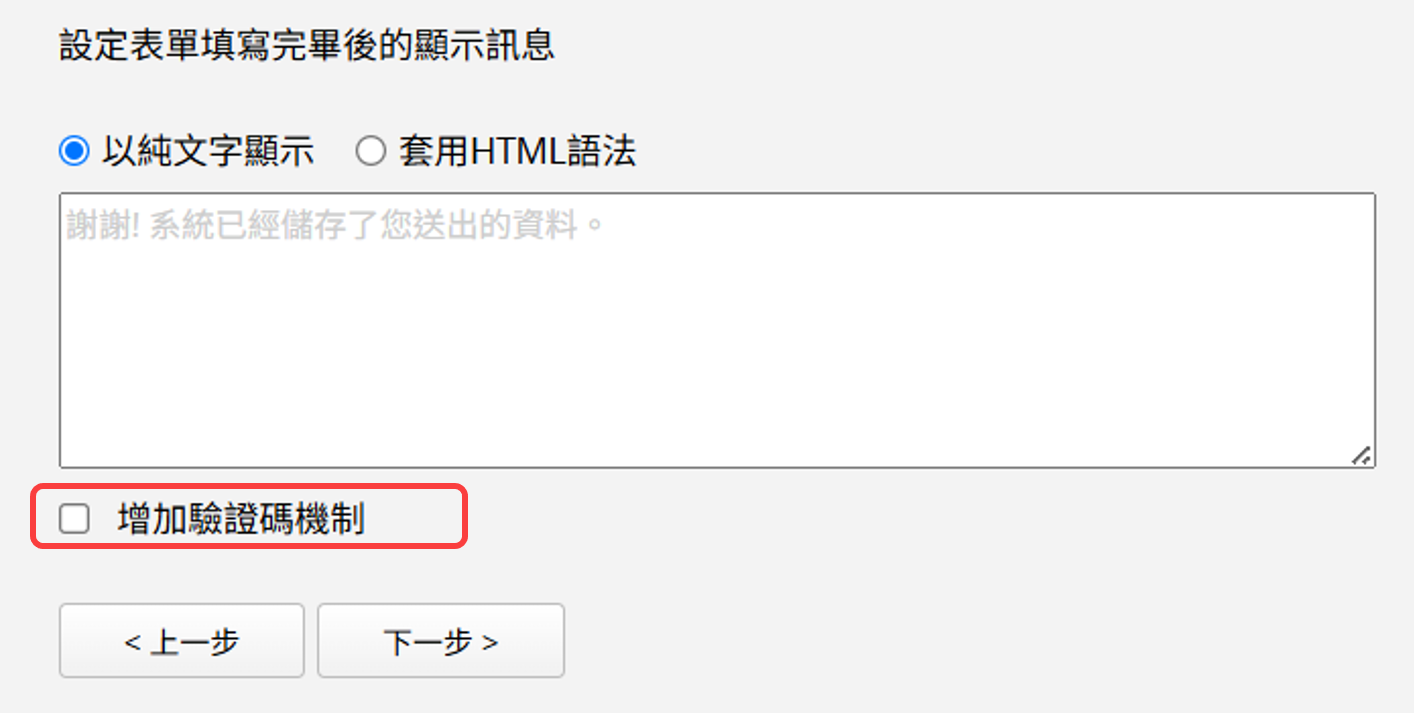
验证码机制
在信息字框下方,勾选增加验证码机制

填写内嵌表单时最下方的区块就会增加用来防范机器人的验证机制。
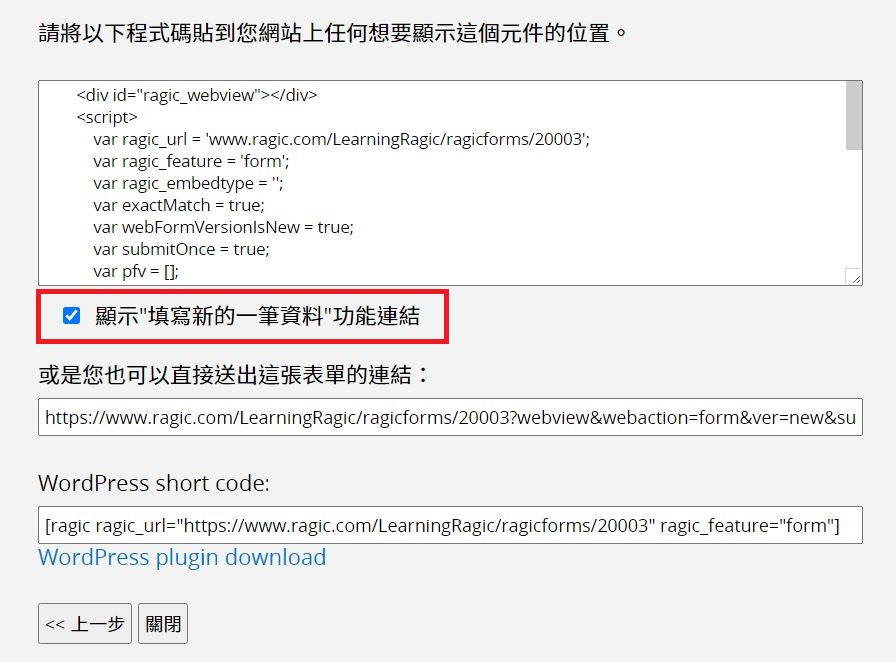
再次填写数据链路
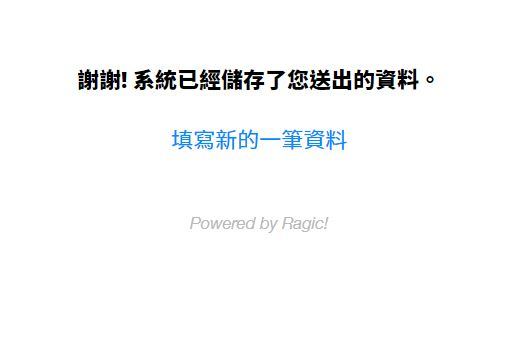
勾选显示填写新的一笔数据功能链接

送出数据后,就会显示再次填写数据的链接。

站点用户可以利用搜索发动机输入关键字来查询数据库的内容。
而搜索的结果就会根据你设置的浏览格式显示。而搜索者也能够点选这些搜索过后的数据,进一步观看更详细的内容。
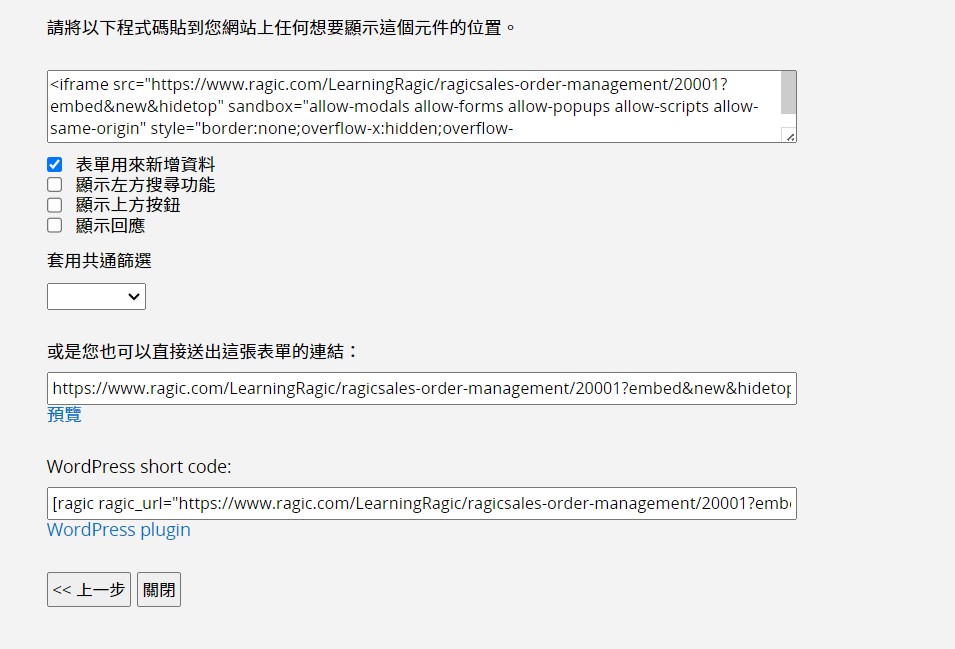
跟上述几种嵌入方式不同,直接嵌入可以在网页中嵌入与 Ragic 完全一样的使用接口。但如果你没有公开表单的话,用户就需要登录后才能使用。
可以进一步预定接口中是否提供以下四种功能:表单用来新增数据、显示左方搜索功能、显示上方单击钮、显示响应。

右上方的放大镜图符可以使用全文检索。

内嵌表单权限会与该表单设置的访问权限相同,因此你只要将表单设为公开,访客即可使用。
如果你的表单权限没有设成公开的话,未登录的用户在你的站点看到的会是要求登录的画面,而数据库查询浏览例外。

其中数据库查询浏览精确模式及数据库浏览精确模式为特殊机制,因此不需要开放表单权限用户依然能够在符合完整比对条件下查询数据。